Abbiamo già parlato di abbinamento colori nel nostro precedente articolo i colori complementari e sottolineato l’importanza che l’abbinamento dei colori ha nel design, nella moda e nell’arredamento, influenzando non solo l’estetica ma anche le emozioni e le percezioni delle persone.
E’ arrivato il momento di scoprire, comprendere e applicare efficacemente i principi di abbinamento dei colori, in particolare analizzeremo come abbinare i colori in modo efficace per creare un sito web visivamente accattivante.
Il sito web è il volto digitale di un’azienda, il primo impatto che un utente ha con un brand. La scelta dei colori, oltre a definire l’estetica del sito, influenza profondamente le emozioni e le percezioni degli utenti. Un abbinamento cromatico efficace può trasmettere professionalità, creatività, fiducia o qualsiasi altra emozione si desideri evocare.
I principi fondamentali dell'abbinamento dei colori
Iniziamo con la ruota dei colori, uno strumento essenziale che rappresenta la relazione tra i colori primari (rosso, blu e giallo), secondari (arancione, verde e viola) e terziari. Utilizzando la ruota dei colori, è possibile identificare combinazioni armoniose come i colori complementari, che si trovano l’uno di fronte all’altro sulla ruota e creano un contrasto vibrante quando posizionati insieme.

Una tecnica basilare per l’abbinamento di colori analoghi, è quella che coinvolge tre colori adiacenti sulla ruota. Questo approccio produce un effetto più sottile e armonioso, ideale per creare ambienti rilassanti. Per chi cerca un equilibrio tra contrasto e armonia, la triade è una scelta eccellente: si tratta di selezionare tre colori equidistanti sulla ruota.
Oltre alla teoria del colore, è importante considerare il significato psicologico dei colori. Ad esempio, il blu evoca tranquillità e fiducia, mentre il rosso stimola energia e passione. Conoscere questi aspetti può guidarci nella scelta dei colori più adatti al nostro progetto o ambiente. Infine, prendiamo in considerazione le tendenze attuali ma non trascuriamo l’importanza del gusto personale e dell’identità del marchio o dello spazio in cui operiamo.
L’obiettivo principale dell’abbinamento dei colori è creare una sinergia visiva che rifletta lo scopo desiderato. Seguendo questi principi fondamentali dell’abbinamento dei colori, saremo in grado di creare combinazioni cromatiche efficaci che migliorano l’estetica complessiva del nostro progetto.
Colori come abbinarli
Ora che abbiamo le basi, vediamo alcuni consigli pratici per abbinare i colori nel tuo sito web:
- Scegli una palette limitata: Troppe tonalità possono creare confusione visiva.
- Considera la psicologia del colore: Ogni colore evoca emozioni diverse. Ad esempio, il blu trasmette calma, il rosso energia, il verde natura.
- Tieni conto del tuo target: Adatta la palette ai tuoi utenti.
- Utilizza gli strumenti online: Esistono numerosi strumenti gratuiti per creare palette di colori e visualizzare come si combinano.
- Sperimenta: Non aver paura di provare nuove combinazioni.
Qui di seguito elenchiamo due utilissimi strumenti per testare e scegliere quali colori usare, con combinazioni di colori già testate da professionisti e con la pssibilità di sperimentare l’abbinamento di colori tenendo conto di contrasto e armonia:
- Adobe color, aiuta a selezionare tavolozze di colori basate sui principi di base della teoria del colore e fornisce combinazioni di colore più popolari.
- Color Hunt, progettato sia per artisti che per designer, è una piattaforma dove trovare migliaia di palette di colori.
Combinazione di colori
Rispondendo alle vostre domande più frequenti sulle combinazioni di colori abbinabili:
- Colori che stanno bene con il verde: Il verde si abbina bene con i colori analoghi come il giallo e il blu, ma anche con i complementari come il rosso.
- Abbinamenti con marrone: Il marrone si combina bene con i colori naturali come il verde, l’arancione e il beige, ma anche con colori più decisi come il rosso e il blu.
- Come abbinare il viola: Il viola si abbina bene con il giallo, il verde e l’arancione, creando combinazioni vivaci e originali.
- Come abbinare il blu: Il blu è un colore molto versatile e si abbina bene con una vasta gamma di colori, dal giallo al verde, dal rosso all’arancione.
Abbinamento colori sito web
Crea un’esperienza utente indimenticabile con i colori giusti
I colori hanno il potere di creare un’esperienza utente unica e coinvolgente. Un sito web ben progettato, dal punto di vista cromatico, è in grado di guidare l’attenzione degli utenti verso gli elementi più importanti e di suscitare le emozioni desiderate. Scopri come utilizzare i colori per migliorare l’usabilità del tuo sito e aumentare il tasso di conversione.
Esempi di casi studio:
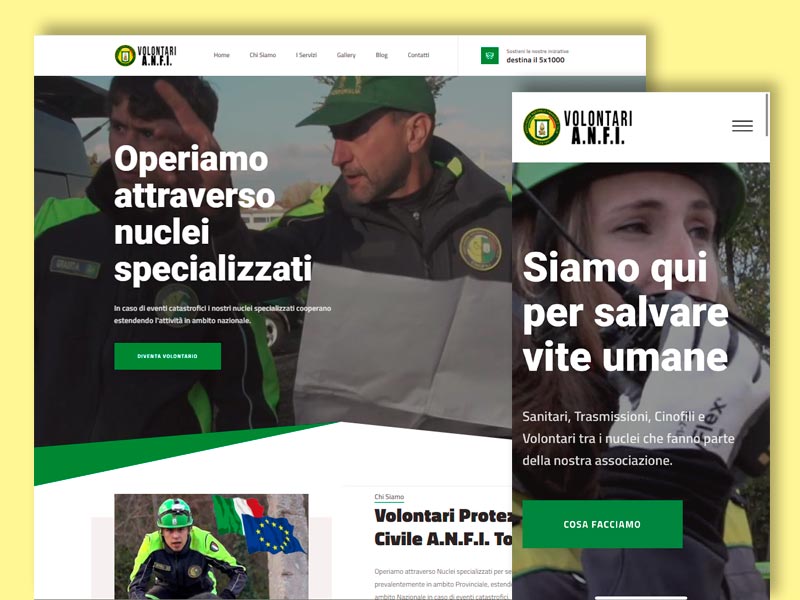
- Natura e salute: il verde è il colore della speranza, della crescita e della salute. Evoca sensazioni di benessere e tranquillità.
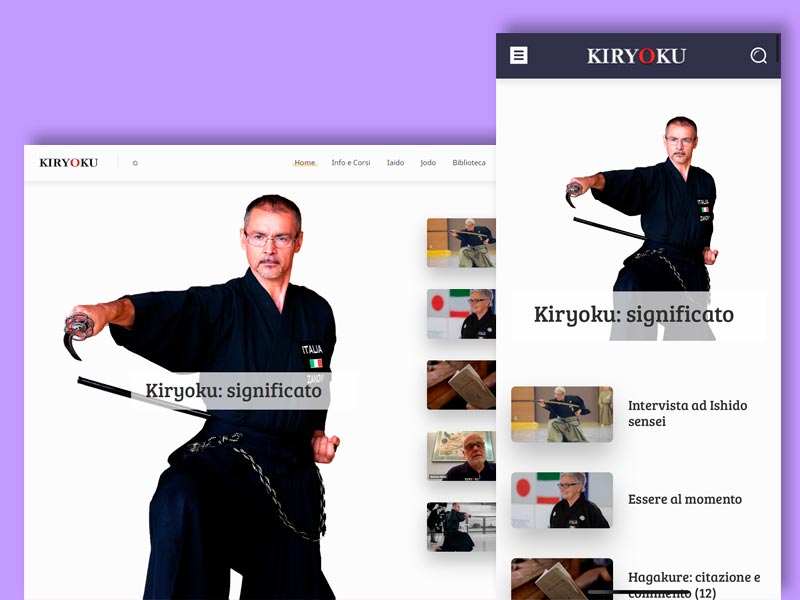
- Minimalismo e eleganza: il grigio, colore dell’equilibrio e della saggezza, trasmette un senso di affidabilità e solidità. Può essere associato alla serietà e alla tradizione, ma anche alla purezza e all’innocenza.
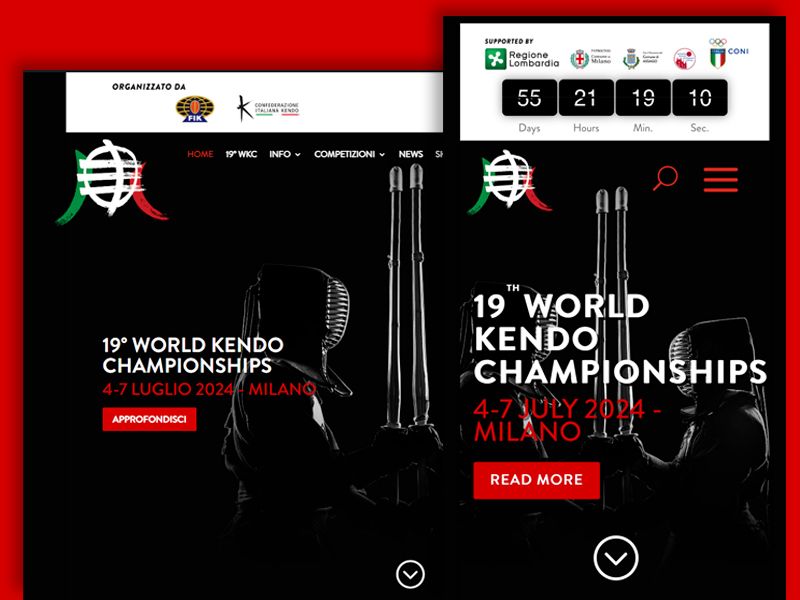
- Energia e passione: la combinazione di nero e rosso è una scelta cromatica molto potente e ricca di significati, spesso utilizzata in ambito sportivo e nell’animazione.
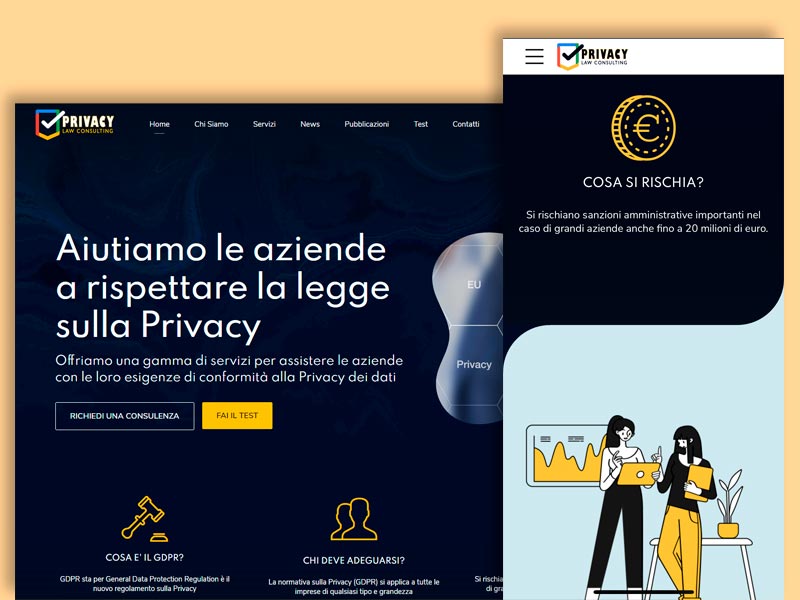
- Fiducia, sicurezza e competenza: simbolo di fiducia e stabilità, il blu è un colore molto apprezzato nel web design. La sua capacità di trasmettere serenità e professionalità lo rende ideale per i siti corporate e i social network. Associato alla profondità e alla calma, il blu è spesso scelto per creare un’atmosfera rassicurante e invitante.
L'importanza della coerenza visiva
L’abbinamento dei colori non si limita al sito web. È fondamentale creare una coerenza visiva tra il sito, i social media e tutto il materiale di comunicazione del tuo brand.
L’abbinamento dei colori è un elemento fondamentale per creare un sito web di successo. Scegliendo con cura i colori e creando una palette armoniosa, puoi trasmettere l’identità del tuo brand, suscitare emozioni e guidare gli utenti verso l’azione.